[ad_1]
Most frequently, electronic mail templates are offered in three varieties:
An electronic mail primarily based on an data information from a shopper;
Grasp Template (or Promo Template) — a very lengthy electronic mail that features all doable blocks and mixtures, buttons, separators, …;
Grasp template with guideline suggestions — right here every block is compiled individually, all of the design parts, fonts, indents, guidelines for creating menus and the sequence of content material are described. Along with the template, there may be an accompanying doc that fills with which means all that’s in it.
There may be an alternative choice when the template is provided as a meta language and compiler, in which case you’ll be able to create an electronic mail utilizing spots. Markup (equivalent to a wiki model), and skipping via the compiler will create an electronic mail in accordance with the theme and template. That is a separate subject, over which we work, however in the approaching month, we is not going to launch it.
The third possibility is the costliest and probably the most uncommon in nature.
However, the way to use such templates? A lengthy grasp template assumes that in order to create an electronic mail primarily based on it, you have to delete pointless fragments of the e-mail every time and duplicate these which might be wanted in this explicit case. It doesn’t assist save time at all.
One in every of the important thing instruments designed to scale back the time to create an electronic mail in Stripo.electronic mail is its personal block library. Thus, this library additionally defines the third variant of the template, when along with the format a library of blocks is offered for all events and they are often mixed.
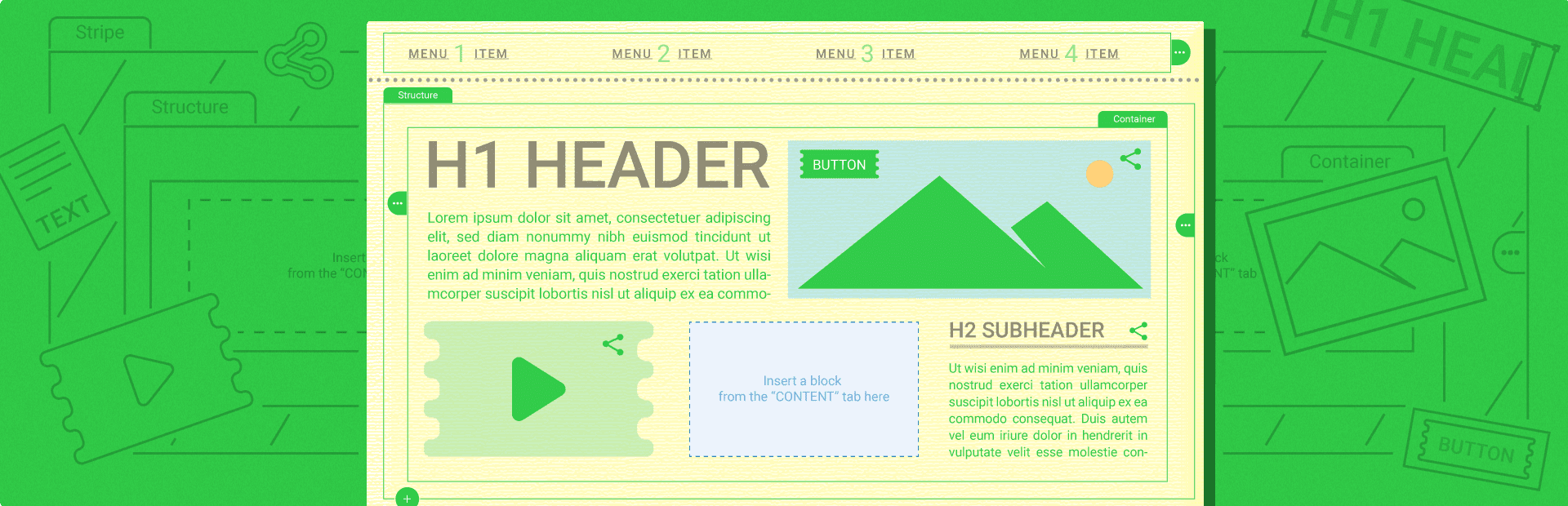
Every block of the e-mail will be saved for later use. Blocks in Stripo are available 4 sorts:
Fundamental blocks — textual content, image, menu, social community, arbitrary html, …;
Containers are an space the place you’ll be able to place blocks, and they are going to be grouped collectively. Normally, this mixture is used to create a «content material unit» (a description of a weblog article, a product card, an occasion announcement). Particularly helpful when it’s essential to save the presentation of one part and use it later. Plus, the power to copy and delete a area representing indivisible data is additionally simplified;
Constructions — the mutual association of containers in the e-mail. For instance two columns;
Stripes — from the purpose of view of html, that is probably the most root space (exterior the physique of the e-mail), which incorporates buildings. Stripes permit you to set the background past the boundaries of the e-mail, on the content material, on the boundaries of the item.
The topic of the construction of the e-mail is a separate submit since this subject is moderately difficult. Now I want to think about the library of blocks and their function in the templates.
Thus, a Template is not simply an electronic mail — it is a set of blocks in mixture with the types utilized to your complete electronic mail.
It is attention-grabbing that all the time when selecting a system, they’re serious about the variety of templates, and beginning to use just one template is additionally tailored for itself.
The template library is one thing visually comprehensible, one-time needed, and arduous to use in apply in on a regular basis life.
In my opinion, the template is wanted in order to as soon as redefine it to suit your wants and use these developments in the long run, forgetting concerning the library of 1000+ templates.
We determined to think about making a template that honed over time with completely different mixtures of the non-public library.
Actually, blocks purchase worth when they are often interchangeable. For instance, put the content material in the e-mail, and need to change the look of the product card. Only a look, not the content material itself. To do this, you have to separate the presentation layer from the information layer. Then changing the block, the information shall be loaded by itself. That is additionally a subject for a separate submit.
When working with blocks, we encountered a lot of UX issues:
Customers do not create blocks till they had been informed why they’re wanted;
It is tough to create blocks so that they will simply be discovered. For instance, no one needs to give a identify to the block, so the image ought to be created so that it is clear what sort of block it is at as soon as;
Learn how to handle blocks if you need to take it from one other template?
…
We are nonetheless engaged on the answer of these issues so please await a separate submit.
[ad_2]